https://www.grant-yy.xyz/the-thor-lp
https://furutimes.com/customize-home/
登録:2023.7.22sat1144
The Thorなら簡単!!ランディングページの作り方

まず、固定ページに2個新しいページを作ります。
一つは「Home・HOME・ホーム」などといったタイトルにし、一つは「記事一覧」などにします。
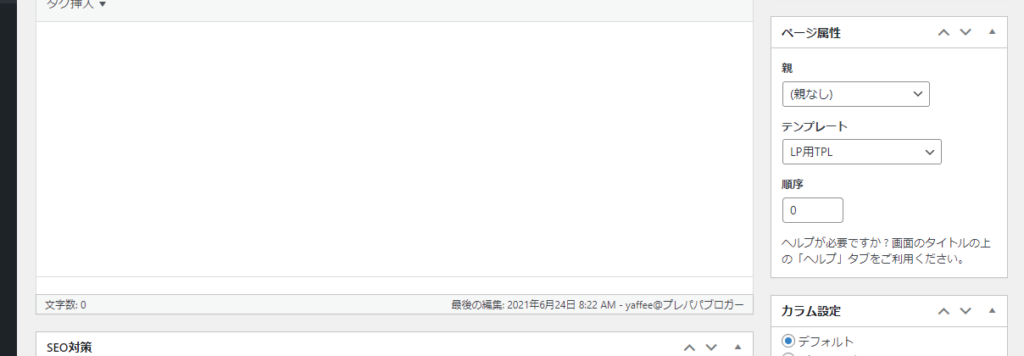
「Home・HOME・ホーム」とつけた方の固定ページの『ページ属性』の場所を
- 親……(親なし)
- テンプレート……LP用TPL
と設定。

あとは何も記入しないで公開します。
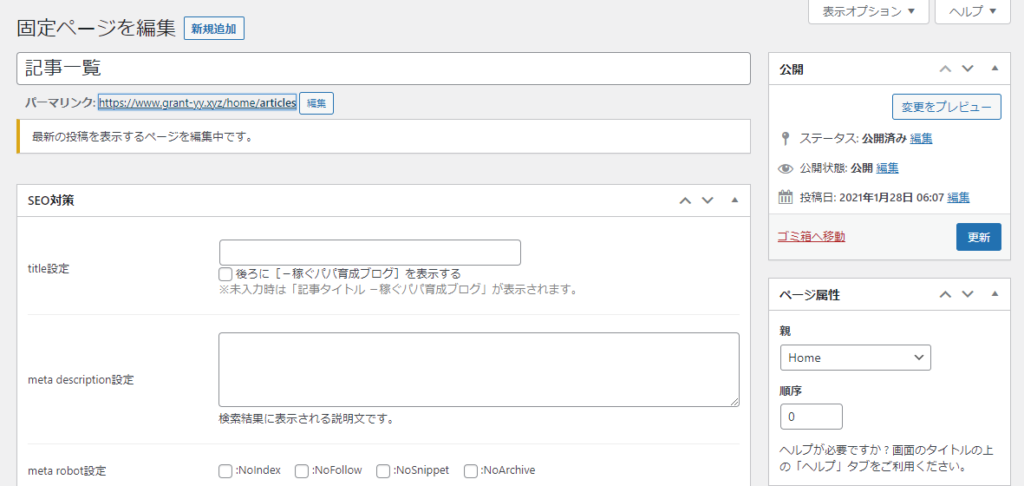
そして記事一覧の方のページ属性は
- 親……「Home・HOME・ホーム」
- テンプレート……なし
と設定し、
URLを「articles」などにして公開します。

 Yaffee
Yaffee
このページを「noindex」にする方もいらっしゃいますが、僕はnoindexにしません。
noindexにするとサーチコンソールでエラーページとなるので、ない方がいいかなと思いつけてません。
https://googleads.g.doubleclick.net/pagead/ads?gdpr=0&client=ca-pub-3743980088499249&output=html&h=89&adk=2824865354&adf=2438186665&pi=t.aa~a.4236863992~rp.4&w=812&lmt=1689991110&nsk=354f6ece&rafmt=11&pwprc=7840893884&ad_type=text_image&format=812×89&url=https%3A%2F%2Fwww.grant-yy.xyz%2Fthe-thor-lp&pra=3&wgl=1&fa=26&uach=WyJtYWNPUyIsIjEwLjE1LjciLCJ4ODYiLCIiLCIxMTUuMC41NzkwLjEwMiIsW10sMCxudWxsLCI2NCIsW1siTm90L0EpQnJhbmQiLCI5OS4wLjAuMCJdLFsiR29vZ2xlIENocm9tZSIsIjExNS4wLjU3OTAuMTAyIl0sWyJDaHJvbWl1bSIsIjExNS4wLjU3OTAuMTAyIl1dLDBd&dt=1689991081573&bpp=2&bdt=1770&idt=2&shv=r20230719&mjsv=m202307180101&ptt=9&saldr=aa&abxe=1&cookie=ID%3Dabc369d94f9a68dd-228a8715b0e7008f%3AT%3D1689844364%3ART%3D1689991080%3AS%3DALNI_MaW9TOFlCiyusrDc70aLJGtwQuKwA&gpic=UID%3D00000c2290222a62%3AT%3D1689844364%3ART%3D1689991080%3AS%3DALNI_MZVdK7gCv2YliAojinQZXbnjXlFFg&prev_fmts=0x0%2C812x280%2C304x250%2C812x90%2C1680x932%2C1005x124&nras=7&correlator=1165700960187&frm=20&pv=1&ga_vid=1541236809.1689844364&ga_sid=1689991081&ga_hid=1173461998&ga_fc=1&u_tz=540&u_his=3&u_h=1050&u_w=1680&u_ah=1050&u_aw=1680&u_cd=24&u_sd=1&dmc=8&adx=256&ady=7832&biw=1680&bih=932&scr_x=0&scr_y=4110&eid=44759875%2C44759926%2C44759837%2C31076088%2C31076090%2C31076160%2C31076179%2C44788442&oid=2&psts=ABnkTfDPR_MRiW9OKck8-TbvIpS4ldLBYfOkxKgLmkLcVMFu3BZkZ9xSdCOcu2B2xp5YHLExeaRwYVhmGSUBbTO2vi6lFFMPXVKCziHp5i5C8P3v0zI%2CABnkTfApSCh9r9FIj8xk0Zk7BSsAkWoASfmmqDO61yik0Ki3fOnmwx7lbCGiMy9KpfT-QRvHgcpEefGsNpydnj5e_TT4DfhV%2CABnkTfA2MJx7iufCbDCXk0unjfr0P3JfHyPNfNC8Om8tumNQRMJnAMe6EaX5G-O_7f4qwqsH3hTEbg0p7L01LHAkksKrvWZ-%2CABnkTfBxlWJNFeotG3XpIy0gSEUmFJ8vmhbSLix_AvAQB2LEajjgIOuG7EgbZoahixZXFjLu_2T1EpDA4PDnLswg4JHFnQ&pvsid=3647011886894968&tmod=1983151812&uas=0&nvt=3&ref=https%3A%2F%2Fwww.google.com%2F&fc=1792&brdim=0%2C0%2C0%2C0%2C1680%2C0%2C1680%2C1050%2C1680%2C932&vis=1&rsz=%7C%7Cs%7C&abl=NS&fu=128&bc=31&ifi=5&uci=a!5&btvi=5&fsb=1&xpc=YZ98sWOSi2&p=https%3A//www.grant-yy.xyz&dtd=28833
そしたら、外観→カスタマイズ→ホームページの順に開いていき、設定します。
- ホームページの表示→「固定ページ」
- ホームページ→「Home・HOME・ホーム」
- 投稿ページ→記事一覧
に変更

そして、外観→カスタマイズ→TOPページの設定[THE]からカスタマイズしていきます。
メインビジュアル設定がこの部分を変えるものです。

まだ変更してなかったですが「活字嫌いな5桁ブロガーが学びながら教えるブログのノウハウ!!」の場所が、
「メインビジュアル下お知らせ設定」の箇所です。
続いて「カーセルスライダー」!!
これを『表示』とするとこのようになります。

 Yaffee
Yaffee
このカーセルスライダーものすごく見やすくていいのですが、画像読み込み中に大きく画像が動くので、当ブログの方では「非表示」にし、ウイスキーブログの方では「表示」としています。
設定し始めたばかりは、CLSの問題がかなり大きかったですが、しばらく放置するとだんだん動くことも少なくなり、解消されてきました。
https://googleads.g.doubleclick.net/pagead/ads?gdpr=0&client=ca-pub-3743980088499249&output=html&h=90&adk=3082112792&adf=1572983719&pi=t.aa~a.4236862721~rp.4&w=812&lmt=1689991147&nsk=f9b99bfb&rafmt=11&pwprc=7840893884&ad_type=text_image&format=812×90&url=https%3A%2F%2Fwww.grant-yy.xyz%2Fthe-thor-lp&pra=3&wgl=1&fa=26&uach=WyJtYWNPUyIsIjEwLjE1LjciLCJ4ODYiLCIiLCIxMTUuMC41NzkwLjEwMiIsW10sMCxudWxsLCI2NCIsW1siTm90L0EpQnJhbmQiLCI5OS4wLjAuMCJdLFsiR29vZ2xlIENocm9tZSIsIjExNS4wLjU3OTAuMTAyIl0sWyJDaHJvbWl1bSIsIjExNS4wLjU3OTAuMTAyIl1dLDBd&dt=1689991081581&bpp=2&bdt=1779&idt=2&shv=r20230719&mjsv=m202307180101&ptt=9&saldr=aa&abxe=1&cookie=ID%3Dabc369d94f9a68dd-228a8715b0e7008f%3AT%3D1689844364%3ART%3D1689991080%3AS%3DALNI_MaW9TOFlCiyusrDc70aLJGtwQuKwA&gpic=UID%3D00000c2290222a62%3AT%3D1689844364%3ART%3D1689991080%3AS%3DALNI_MZVdK7gCv2YliAojinQZXbnjXlFFg&prev_fmts=0x0%2C812x280%2C304x250%2C812x90%2C1680x932%2C1005x124%2C812x89&nras=8&correlator=1165700960187&frm=20&pv=1&ga_vid=1541236809.1689844364&ga_sid=1689991081&ga_hid=1173461998&ga_fc=1&u_tz=540&u_his=3&u_h=1050&u_w=1680&u_ah=1050&u_aw=1680&u_cd=24&u_sd=1&dmc=8&adx=256&ady=9971&biw=1680&bih=932&scr_x=0&scr_y=6255&eid=44759875%2C44759926%2C44759837%2C31076088%2C31076090%2C31076160%2C31076179%2C44788442&oid=2&psts=ABnkTfDPR_MRiW9OKck8-TbvIpS4ldLBYfOkxKgLmkLcVMFu3BZkZ9xSdCOcu2B2xp5YHLExeaRwYVhmGSUBbTO2vi6lFFMPXVKCziHp5i5C8P3v0zI%2CABnkTfApSCh9r9FIj8xk0Zk7BSsAkWoASfmmqDO61yik0Ki3fOnmwx7lbCGiMy9KpfT-QRvHgcpEefGsNpydnj5e_TT4DfhV%2CABnkTfA2MJx7iufCbDCXk0unjfr0P3JfHyPNfNC8Om8tumNQRMJnAMe6EaX5G-O_7f4qwqsH3hTEbg0p7L01LHAkksKrvWZ-%2CABnkTfBxlWJNFeotG3XpIy0gSEUmFJ8vmhbSLix_AvAQB2LEajjgIOuG7EgbZoahixZXFjLu_2T1EpDA4PDnLswg4JHFnQ%2CABnkTfDdJqHNeJDEJLArWjHKadJnSF3EFx51f80KhGM1Bv4boPgLbvD-diOGh0ApriWemYEAKwFwZQMUb0YWtkJlzP2zgw&pvsid=3647011886894968&tmod=1983151812&uas=0&nvt=3&ref=https%3A%2F%2Fwww.google.com%2F&fc=1792&brdim=0%2C0%2C0%2C0%2C1680%2C0%2C1680%2C1050%2C1680%2C932&vis=1&rsz=%7C%7Cs%7C&abl=NS&cms=2&fu=128&bc=31&ifi=6&uci=a!6&btvi=6&fsb=1&xpc=Hiqdd8i9Yx&p=https%3A//www.grant-yy.xyz&dtd=66256

そして「ピックアップ3記事設定」はこんな感じです!!
「カテゴリ最新記事設定」はヘッタ―エリア近くになります。

 Yaffee
Yaffee
記事ランキング設定は、アクセス数がある一定数ないと表示されません。
ウイスキーブログの方では設定してますが、当ブログの方ではどちらにしろ表示されないので「非表示」としています。
また、外観→カスタマイズ→ウィジットから
ウィジットを追加するとより自由なカスタマイズができます!!
あとは自由にカスタマイズ!!
The Thorでランディングページ(LP)を作るとかなり自由かつプロが作ったようなデザインが作れます!!
ただ、PC画面専用に個別に見やすくしたランディングページは作れないようです。
そのため、PC画面ではやや見にくいかも。。。
ただスマホやタブレット画面ではかなり見やすいランディングページとなっているのではないでしょうか?
今スマホからのアクセスが主流だと思うので、スマホから見やすいランディングページならいいのかなと思います。
PC画面専用のランディングページを設定したい人には、
The Thorのランディングページは向いていないかもしれません。
最後に……

最後までお読みいただきありがとうございます。
今回のお話いかがだったでしょうか?
WordPressならこういったことができますが、ほかのブログツールだとなかなかできないかと思います。
WordPressを使っていてまだランディングページを設定していない方、ぜひこの機会に設定してみてはいかがでしょうか??
それでは良いブロガーライフを!!
また次回もよろしくお願いします。
【THE THOR】 固定ページでランディングページをカスタマイズする方法!
20225/21
2021年1月24日2022年5月21日

こんにちは、あきお(@akio_furutimes)です。
今回はTHE THORの固定ページを使ったランディングページ(LP)のカスタマイズ方法を紹介します。
投稿のカテゴリーが増えると「LPに個々のカテゴリーで記事一覧が表示できればいいのに。。」などの悩みが出てきます。
デフォルトではLPに新着記事一覧が表示できますが、今回はそれに加え、カテゴリーごとのおすすめ記事をLPに設置できるようします。
 あきお
あきお
雑記ブログではLPでカテゴリーごとに記事一覧がほしい。
目次
もっと見る
https://googleads.g.doubleclick.net/pagead/ads?client=ca-pub-9142067878828855&output=html&h=280&slotname=7835980657&adk=3249556565&adf=1327155884&pi=t.ma~as.7835980657&w=812&fwrn=1&fwrnh=100&lmt=1597470245&rafmt=3&format=812×280&url=https%3A%2F%2Ffurutimes.com%2Fcustomize-home%2F&fwr=0&fwrattr=false&rpe=1&resp_fmts=1&wgl=1&uach=WyJtYWNPUyIsIjEwLjE1LjciLCJ4ODYiLCIiLCIxMTUuMC41NzkwLjEwMiIsW10sMCxudWxsLCI2NCIsW1siTm90L0EpQnJhbmQiLCI5OS4wLjAuMCJdLFsiR29vZ2xlIENocm9tZSIsIjExNS4wLjU3OTAuMTAyIl0sWyJDaHJvbWl1bSIsIjExNS4wLjU3OTAuMTAyIl1dLDBd&dt=1689995777286&bpp=3&bdt=518&idt=452&shv=r20230719&mjsv=m202307180101&ptt=9&saldr=aa&abxe=1&prev_fmts=0x0&nras=1&correlator=878449595171&frm=20&pv=1&ga_vid=918016008.1689995777&ga_sid=1689995778&ga_hid=1517243468&ga_fc=1&u_tz=540&u_his=3&u_h=1050&u_w=1680&u_ah=1050&u_aw=1680&u_cd=24&u_sd=1&dmc=8&adx=256&ady=2047&biw=1680&bih=932&scr_x=0&scr_y=0&eid=44759927%2C44759842%2C44759876%2C31076159%2C42531705%2C44788442%2C44796826&oid=2&pvsid=1285504149591468&tmod=85990521&uas=0&nvt=1&ref=https%3A%2F%2Fwww.google.com%2F&fc=1920&brdim=0%2C0%2C0%2C0%2C1680%2C0%2C1680%2C1050%2C1680%2C932&vis=1&rsz=%7C%7CpeEbr%7C&abl=CS&pfx=0&fu=128&bc=31&ifi=2&uci=a!2&btvi=1&fsb=1&xpc=p1iMMj8tKu&p=https%3A//furutimes.com&dtd=459
LPカスタマイズ手順
LPのカスタマイズは以下の手順で行います。
- 固定ページを2つ新規作成
- 固定ページをLPに設定
- ウィジェットを配置
- CSSを追加
固定ページを2つ新規作成
固定ページでランディングページ(LP)と新着記事一覧ページを作成します。 あきお カスタマイズを反映させるページを作成します。
固定ページの新規追加
固定ページの新規追加を選択して新規固定ページを追加します。
固定ページ > 新規追加
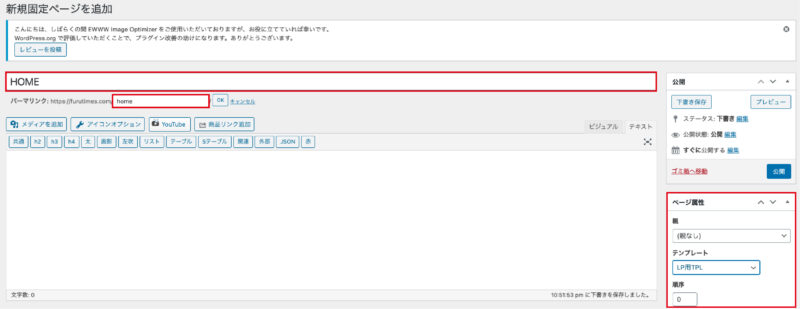
LPの作成
以下の設定値を入力してLPを作成します。
- 記事タイトル
- HOME
- パーマリンク
- home
- ページ属性
- 親なし
- テンプレート
- テンプレートLP用TPL

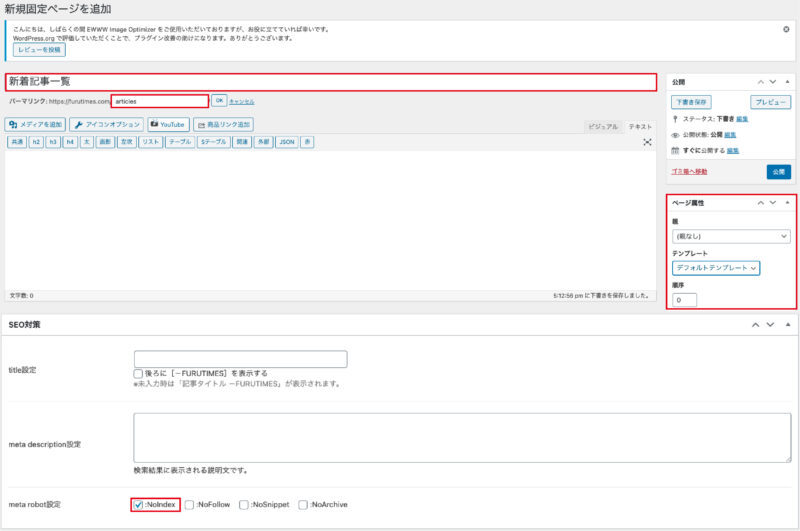
新着記事一覧ページの作成
以下の設定値を入力して新着記事一覧ページを作成します。
- 記事タイトル
- HOME
- 記事タイトル
- 新着記事一覧
- パーマリンク
- articles
- ページ属性
- 親なし
- テンプレート
- デフォルトテンプレート
- meta robot設定
- :NoIndexにチェック

固定ページをLPに設定
作成したLPと新着記事一覧用の固定ページを設定していきます。
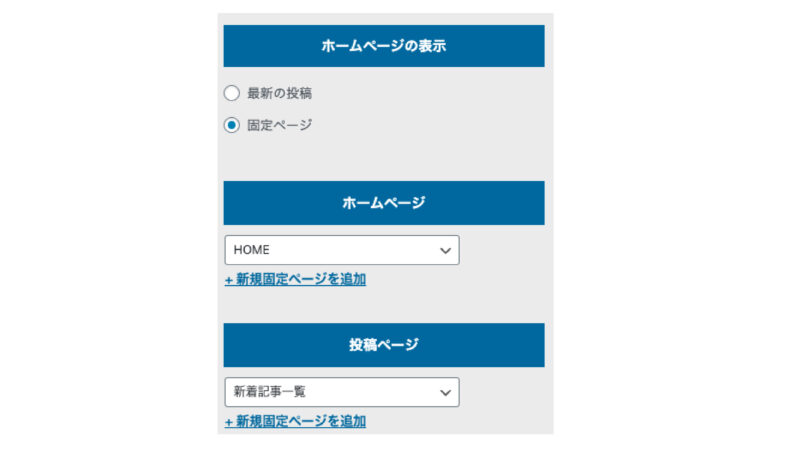
ホームページ設定を変更
カスタマイズのホームページの設定を開きます。
外観 > カスタマイズ > ホームページ設定
設定の変更

ホームページの設定を最新の投稿から固定ページに変更します。ホームページに作成したHOMEを、投稿ページに新着記事一覧を選択します。
 あきお
あきお
作成した固定ページを反映させることができました。最新の投稿がなくなります。
ウィジェットを配置
LPにウィジェットを配置して好みのレイアウトにしていきます。
トップページ上部のカスタマイズ
外観からウィジェットを開きトップページ上部エリアに好きなウィジェットを配置します。
外観 > ウィジェット
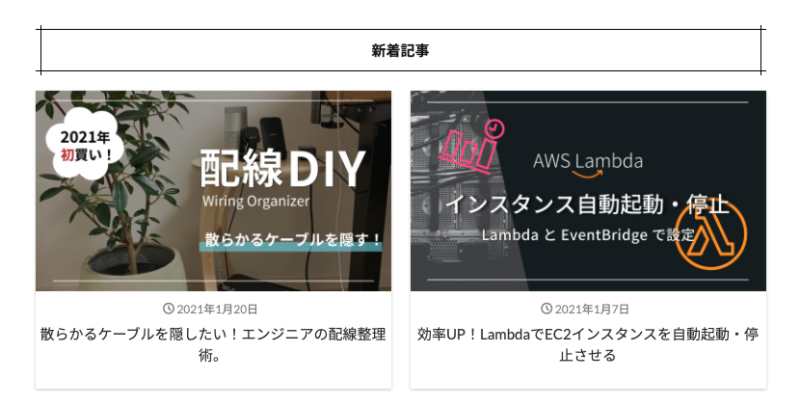
カスタマイズ例
私は以下のようにウィジェットを配置しています。

あきお 表示する投稿を新着記事一覧:8、おすすすめ記事は4にしています。
スタイルテキストにはTHE THORの共通ボタンを使用しています。

<div class="btn btn-center">
<a class="btn__link btn__link-primary" href="/">リンクテキスト</a>
</div>使用する場合は、href=“リンク先URL”指定し、リンクテキストに表示名を設定してください。
CSSを追加
今の状態だとアイキャッチが1列表示になっていると思います。このままでは見づらいので、以下のようにカードレイアウト2列表示設定します。

追加CSS
外観からカスタマイズを選択して、追加CSSをクリックしてください。
外観 > カスタマイズ > 追加CSS
CSS
以下のCSSを追加CSSにコピペしてください。
/*---------------------------------------
* HOMEカスタマイズ
* ---------------------------------------*/
/*
* PC版
* ---------------------------------------*/
.widgetArchive{
display:grid;
grid-template-columns: 1fr 1fr;
gap:20px;
}
li.widgetArchive__item{
width:calc(50% – 6px);
text-align: center;
background-color: #fff;
box-shadow: 0px 1px 3px 0px #ccc;
margin-bottom: 12px;
padding-bottom: 4px;
}
.widgetArchive .heading a{
font-weight: 400;
padding:0 4px;
}
.eyecatch__cat {
z-index: 0;
}
/*
* スマホ版
* ---------------------------------------*/
@media only screen and (max-width: 495px) {
.widgetArchive{
gap:10px;
}
li.widgetArchive__item{
margin-bottom: 10px;
padding-bottom: 0;
}
}CSSの解説
LPのレイアウトカスタマイズ
CSSグリッドという方法を使って、同じ大きさのアイキャッチを等しい間隔で並べています。
.widgetArchive{
display:grid;
grid-template-columns: 1fr 1fr;
gap:20px;
}カードレイアウトのカスタマイズ
カードのように表示できるようにカスタマイズをしています。
li.widgetArchive__item{
width:calc(50% – 6px);
text-align: center;
background-color: #fff;
box-shadow: 0px 1px 3px 0px #ccc;
margin-bottom: 12px;
padding-bottom: 4px;
}
.widgetArchive .heading a{
font-weight: 400;
padding:0 4px;
}LPのカテゴリー表示
LPのアイキャッチの右上にあるカテゴリーを非表示にします。
.eyecatch__cat {
z-index: 0;
} あきお
あきお
カテゴリー表示があると見栄えが悪いので、設定しています。
まとめ
設定自体は難しくないのでぜひチャレンジしてみてください。
 あきお
あきお
設定を元に戻したい時は、「固定ページをLPに設定」を参照して最新の投稿に戻せます。
それでは、おつかれさまでした。